
站在不同的角度思考设计,发现设计的新出路。
UI设计3天时间完成~
这个界面不难的,按照我的交互稿上个色就好了~
简单设计一下,马上给我~
再调几个颜色给我选一下~
模块先设计,颜色最后调一下也很快的~
…
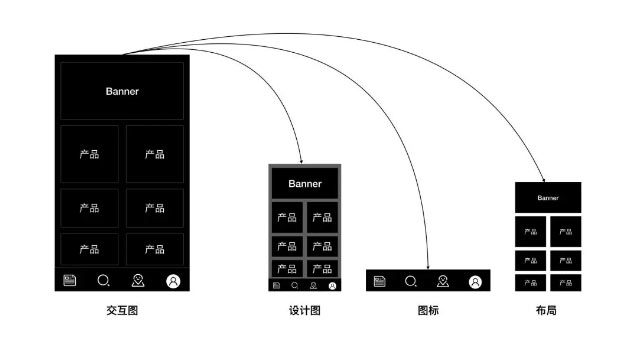
熟悉吧,以上是作为UI设计师的你,几乎每天都能听到的把。拜托,就算是路边打印店,让人家帮你设计个名片,你也会问人家什么时候能做好吧。难不成设计这么好做?要不你行你上?我做不了~慢着,我做,我做,谁让你给我发钱,给钱就是老大,要做就做吧~于是出现了以下设计稿。

常说设计是一个用户接触产品的第一道门。从应用市场的图标开始到用户下载打开app的启动页,再到用户进入app后看到的首页。难道设计师真的不考虑什么吗?真的按照产品或交互设计稿做吗。从图标在应用市场的吸引力,到用户使用app后的留存率,请问哪一个不是和UI设计师有关系!业绩好,业务好是产品的营销和自然增长率。业务差就是设计不吸引人没有感染力,嗯哼?

在此呼吁广大项目管理者,请给我们的设计师一些思考的时间,一些打磨设计的时间。
好了,废话不多说,进入正题。假设有一天,公司给了你足够的时间设计。你该如何思考?你要怎么不受约束的将自己的产品观融入你的设计中?从现在开始,即使产品给你的设计时间很短,你也要学着思考,学着加入自己的思维,做一个有思想的设计师。做到这一点很难,但是你必须学着这样做,跟我没关系,但对你有益。
1.学着像产品经理一样思考(THINKING LIKE PM)
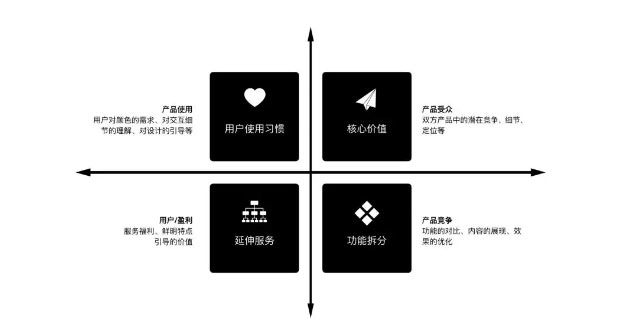
产品经理是怎么思考的。产品经理是产品的CEO,手握着产品的生杀大权。考虑的会更偏像于产品的核心观。帮助用户解决什么痛点,通过什么方式解决这个痛点,怎么为公司提高赢利、如何提高转化、如何提升留存…当然你并不需要完全知道所有的东西,因为你有你自己的专长(UI设计)。
但是,必须留意的几点就是:
用户群体;
相关竞品;
主要商业模式;
对于用户群体的了解,你能够通过这部分用户群体找到相关的用户画像。这一点很重要(因为从你入职为UI设计师的那天开始,你的设计是帮助公司服务于用户的,并不是为了表达你崇高的艺术涵养的)。通过用户画像,你能找到这部分人的主要特征,这将会有助于你选择设计中使用的颜色、字体大小。
打个比方来说,总不能为服务于红绿色盲人群设计的产品,UI做出了绿色界面+红色按钮吧?你以为你通过颜色对比突出了按钮,实际…对吧?你可以用颜色来让界面产生差异,单不能仅依赖于颜色提升设计效果,因为并不是每个人都能精确的分辨出各种颜色。

(2)产品的竞品,对于相关竞品的研究,也是目前UI设计师设计过程中常用的一种方法。好处呢当然显而易见,竞品的颜色用取,设计风格…这些都是已经线上经过验证了的。有很多设计师是在看完竞品后恍然大悟,颜色该用啥,按钮用啥色。但这是万万不可取的。这会导致你们的产品没有任何竞争力,上线比人家晚,看着有和人家差不多。怎么打差异化的战?取其优,去其差。思考人家设计师为什么这么做,他们是怎么想的,如果我设计会设计成什么样?

(3)你必须要了解你的商业模式。作为设计师有权知道公司的基本商业模式,这也是考虑在整体设计里程里面。雾里看花管中窥豹,你永远看不到你所设计的产品本质。再打个比方:假设你的产品是通过用户购买相关服务进行盈利的,那么设计前你得思考整个产品其实是需要安全、信任、服务作为设计主旨,其中突出“服务”作为亮点,需要传递给用户一种安全可靠的情感,最终引导消费者完成支付购买。
2.学着像交互设计师一样思考(THINKING LIKE UE)
用户体验、使用场景、信息优先级、转场、使用习惯…对于交互设计师来说这是多么熟悉的名词。确实,交互设计师考虑更多的是怎么让用户在app上操作的爽了,最符合用户的操作习惯,将产品经理传达下来的商业模式/逻辑变为流程的形式引导用户进行使用。通过数据的分析,不断优化上线后产品的相关体验。
作为设计师的你,怎么像交互设计师一样思考呢?
(1)用户体验=颜色是否和谐。颜色的使用,之前已经说过了,考虑用户群体的基础上,看你颜色的配比是否让人舒适,是否准确的传递出了产品想给用户的那种感觉。产品正式设计前,通常会进行所谓的风格探索阶段。是允许设计师根据提供的用户群体发挥自己的创意进行设计的。当找到那种适合的颜色搭配后,接下去的设计会显得游刃有余。但是目前很多公司都是略过探索这一步的。为追求产品的快速上线,基本都是领导找竞品给颜色,设计师根据这个颜色(衍生色)进行设计。缺乏用色的专业性。
(2)使用场景=颜色使用是否符合用户使用产品时的场景。这个就比较好理解了,产品到底是晚上用的还是白天用的,到底是地铁上用的还是书房里用户。不同的使用场景在设计时也应该考虑在内。例如,晚上使用的产品颜色一定会偏暗一些、白天热闹场所使用的产品一定会是偏简洁、书房使用的产品一定是偏温和…

(3)信息优先级=如何通过设计的方法(大小、位置、形状、颜色、动画)突出产品重点。通过对比、突出等手法,将重要信息直接展示给用户。做到简单直接有效。
(4)转场=如何通过动效的方式便于用户理解逻辑跳转。这一点特别是在相对复杂的产品的时候较为常用,例如层级相对比较深,则会通过转场的引导告知用户从哪来到哪儿去。引领用户使用你的产品,不至于在产品使用过程中迷失。
(5)使用习惯=相关设计规范。用户长时间使用完你的产品后,已养成了使用习惯。知道哪个位置是重要的内容。如果用户已经建立了产品工作原理的心理模型,他们可能会有非常强烈的观点,认为某些东西就应该在某些特定的位置,通常设计师可以利用这一特点来引导用户发现重要功能。

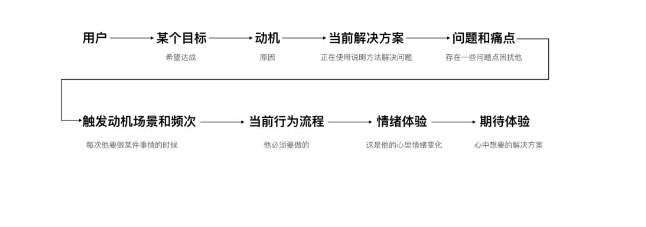
3.学着像用户一样思考(THINKING LIKE UESR)
(1)用户在使用产品的时候,最优考虑的是,这个产品是不是能帮我解决我的问题(赚钱、记账、提醒…),产品的核心功能一定是用户最先考虑的。
(2)你的设计是不是好看,他会考虑说,这个东西怎么看着这么low,是不是公司不正规啊?前文也提到了,每个产品都有自己的目标人群,那么研究这部分目标人群的相关喜好,通过设计的方式将其重现给用户。
(3)这个产品用起来爽不爽,怎么这么卡顿、怎么看起来能点实际不能点、怎么功能这么多都没用、怎么…
当然用户有千千万万,你不可能完全都能像所有用户那样思考,满足大部分用户就可以了。

4.学着像你自己一样思考(THINKING LIKE YOURSELF)
是否在为产品设计的过程中,已经忘了像自己一样思考了。满脑子都是产品经理想要什么样的,用户想要什么样的。这也会让你丧失自己的思考能力。
(1)学着像自己一样思考,不是说按照自己的喜好来,而是你在设计的过程中是否偏离了自己的设计观。对于明显是错误的设计,你选择接受。
(2)以调研或用户研究结果为准则,完全丧失你自己对这个产品应有的样子的判断。做个半理性半感性的设计师,会让你的设计既符合用户口味,又有自己的韵味。
总结
记住设计产品的人是你,对产品美化体验的是你,如果你的设计和使用不再适用于用户,他们可以毫不留情的转向其他产品,而作为设计师的你不能这么做。用户不知道你的设计是怎么来的是怎么想的,但是你了解这一点。用户不知道你是通过调研或研究得出他们的相关喜好最终选择了这样的设计,但是你很清楚。真正受制于产品设计的人是你,因此要确保它仍是你值得付出,引以为傲的东西。






评论 (0)