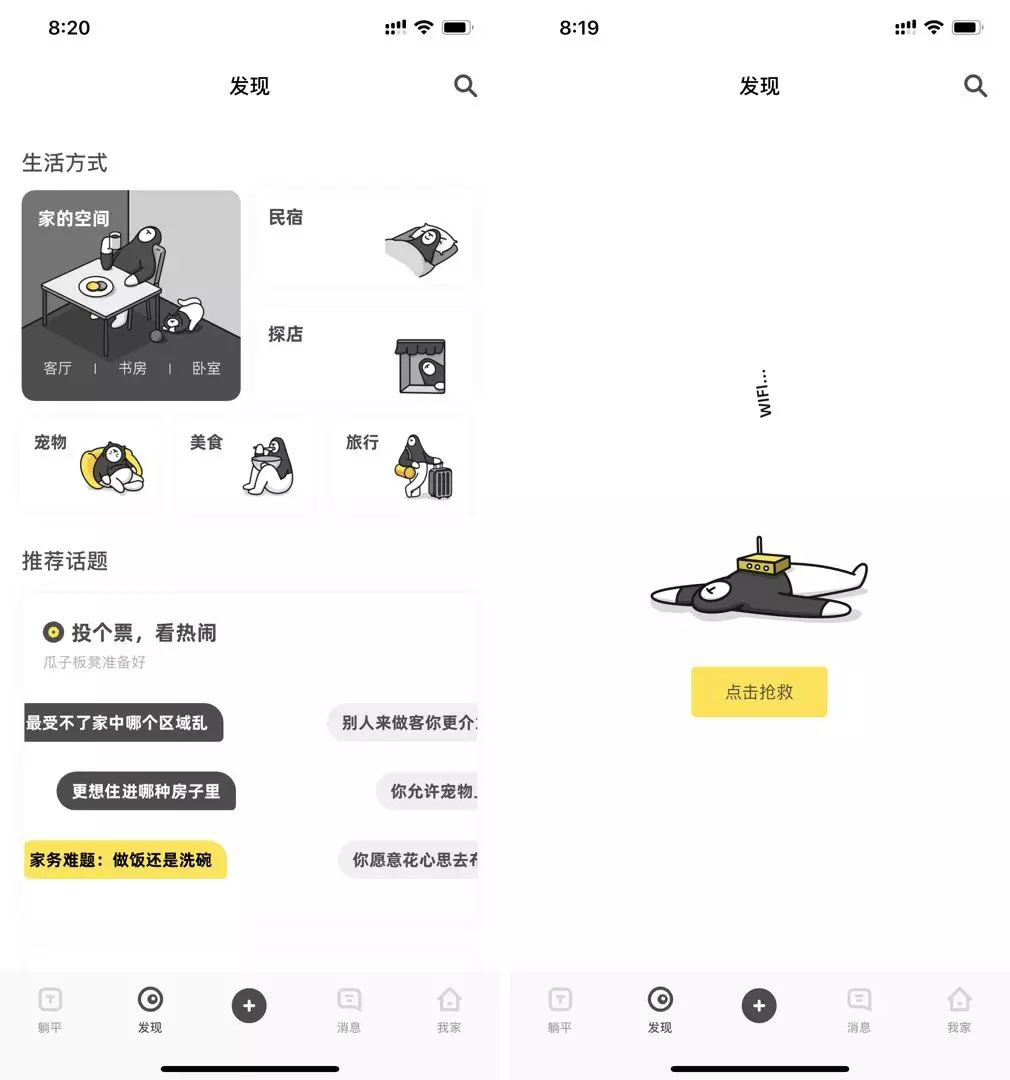
1.躺平,情景化的角色设计
在躺平的主页中将人物融入到了分类卡片种,体现出产品的调性。特别是文案的细节,在默认的空白页面中,按钮“点击抢救”具有带入感的引导用户去刷新。

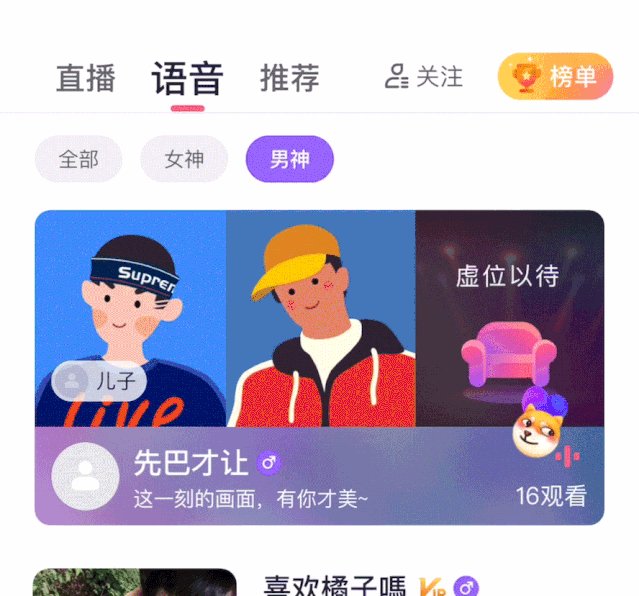
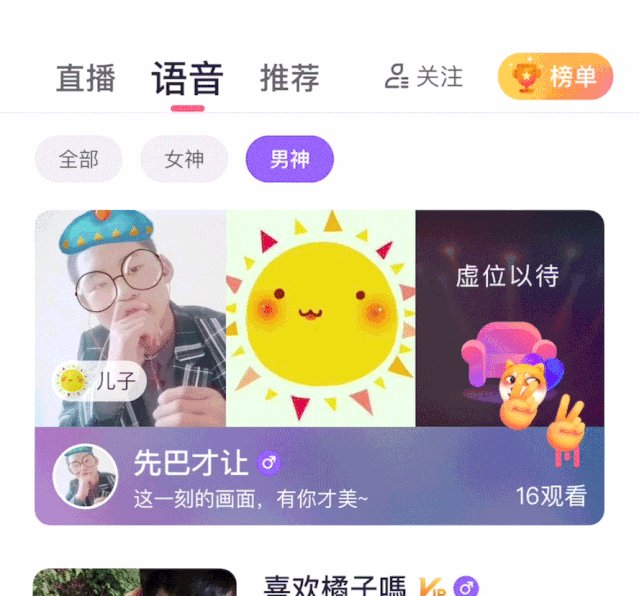
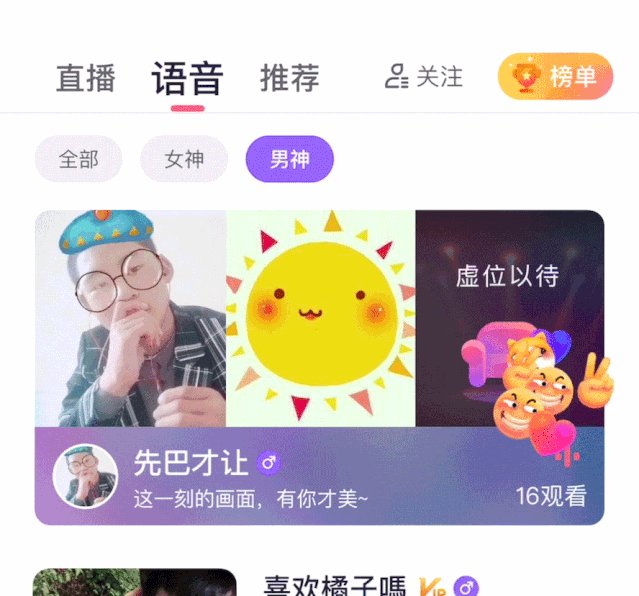
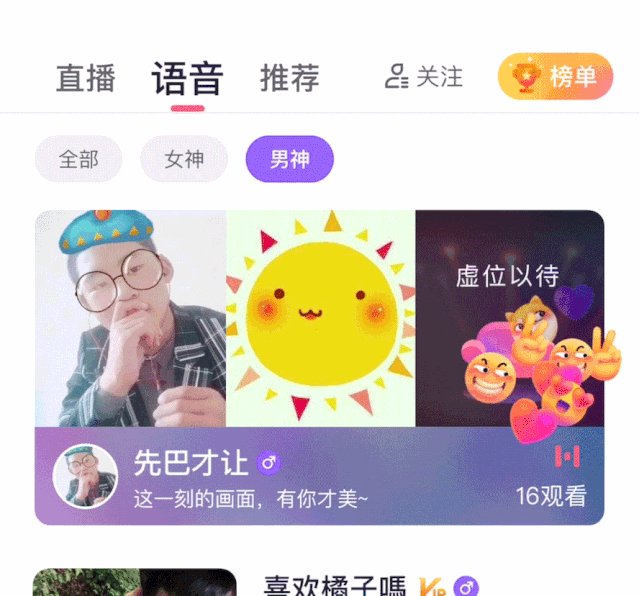
2.视否,气泡展现聊天氛围
聊天气泡和礼物表情在首页上的展现,能体现出更好的产品活跃度,让用户感受到产品的气氛,从而引导用户点击进入到聊天室中。

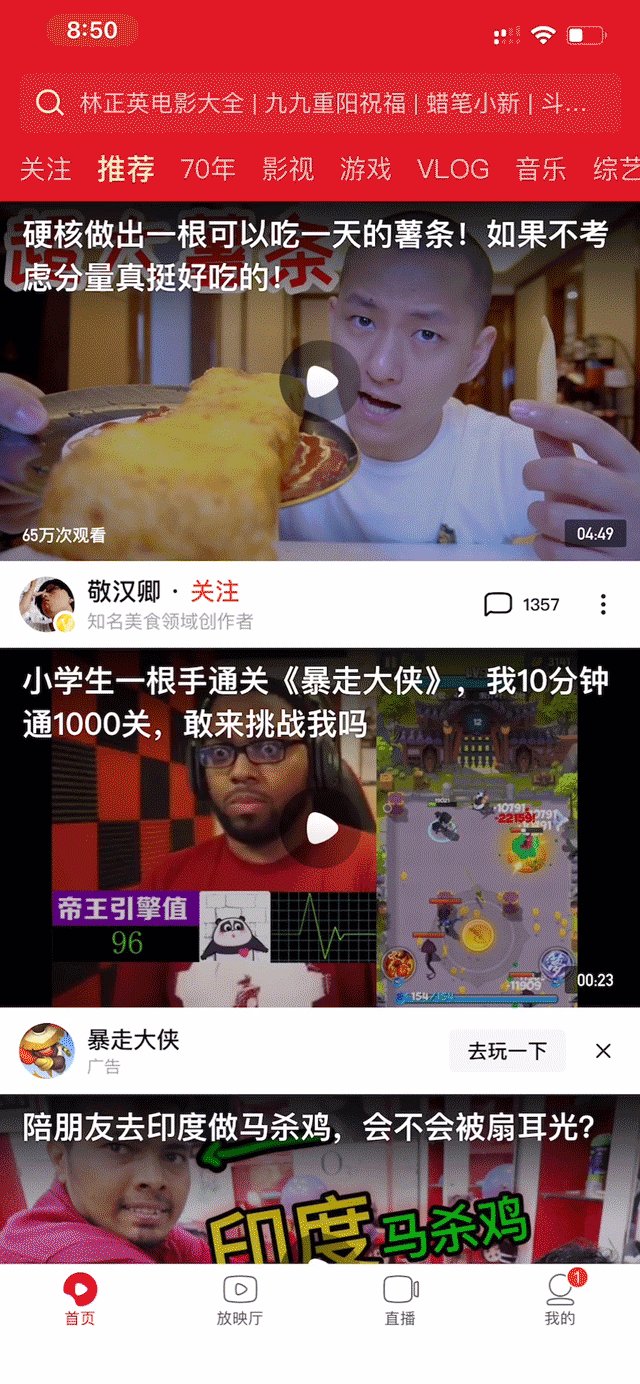
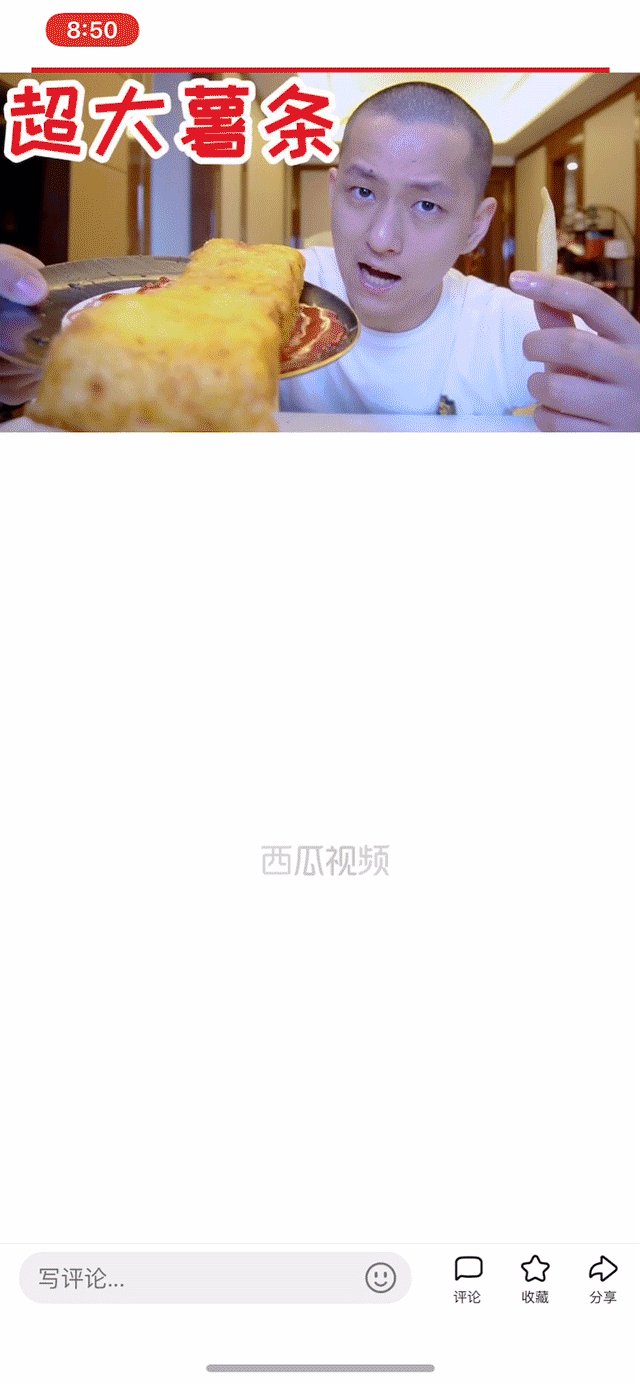
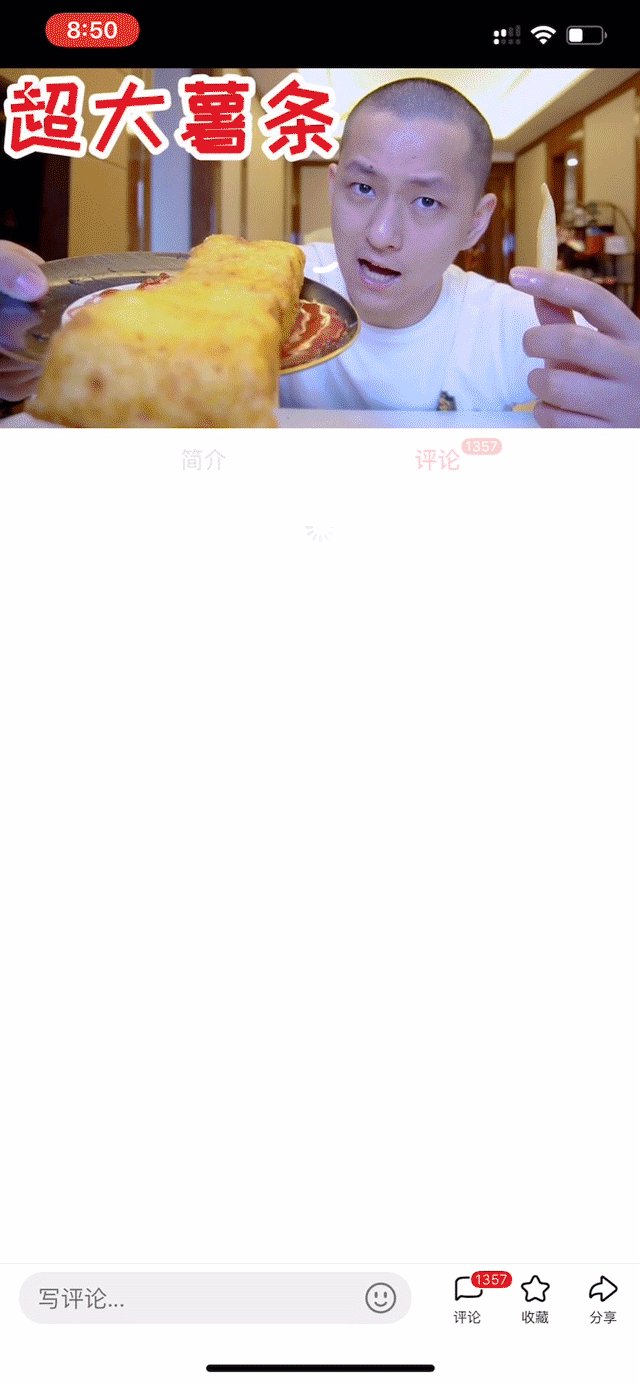
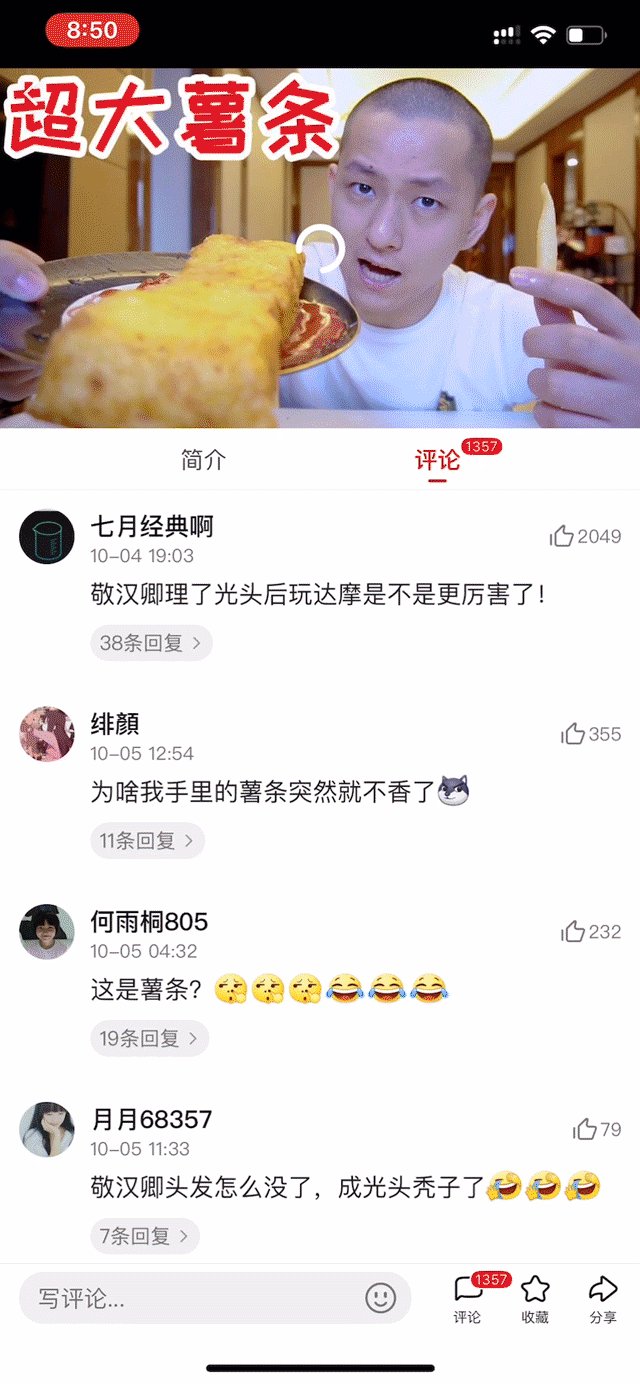
3.西瓜视频,切换的层级关系
点击首页视频卡片切换到详情页面中,视频卡片大小不变,层级永远在最上面,然后从背后展开评论条和加载出评论的内容,从而使用户在加载详情的过程中还能一直能看到视频的内容。

4.汽车之家,置顶刷新方便阅读
置顶刷新的功能很多产品都有体现,这个交互能更好的让用户回到顶部找到最新的内容,从而方便用户的阅读。

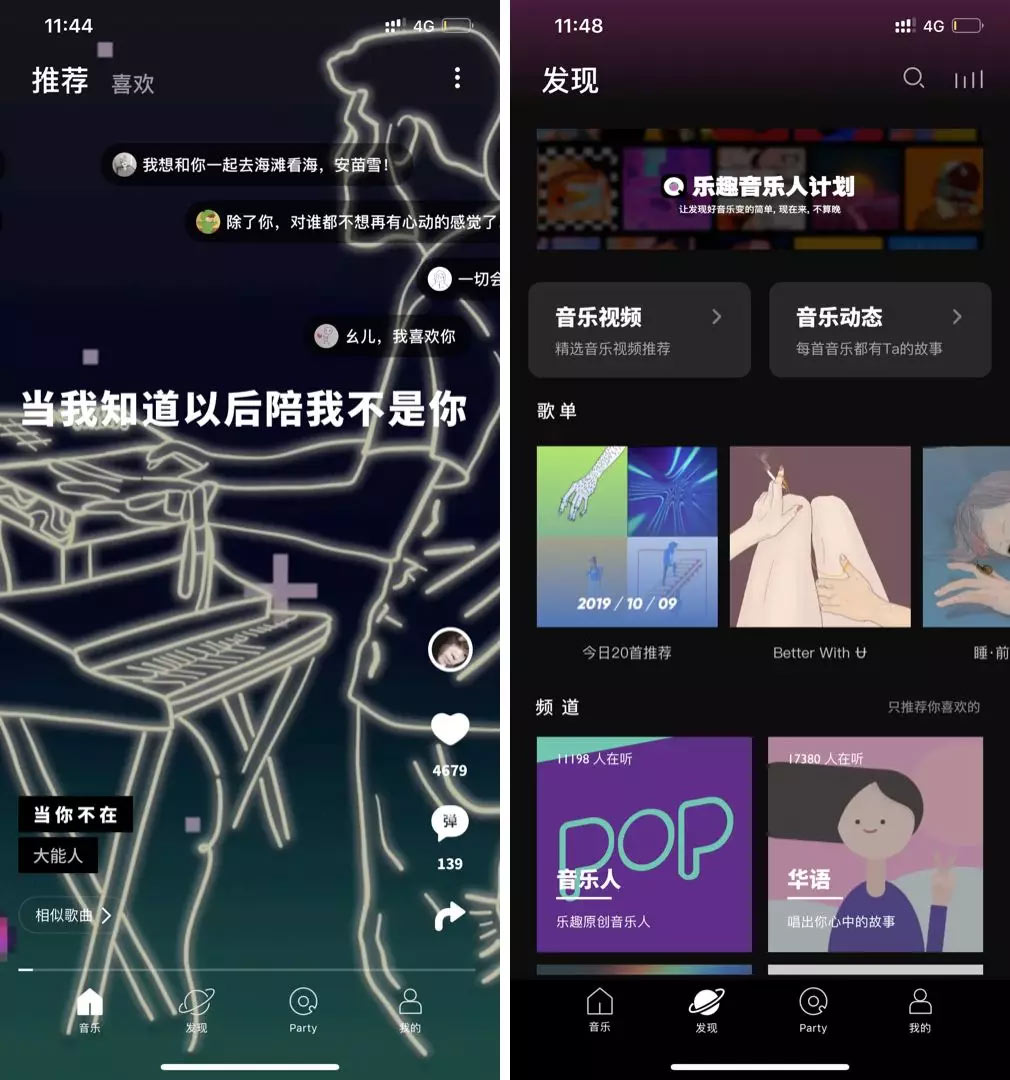
5.MOO音乐,有趣的音波
播放页面会推荐不同音乐,通过有趣的音波来体现播放时候的状态,这是一款比较小众的产品但整体设计比较的时尚大方。

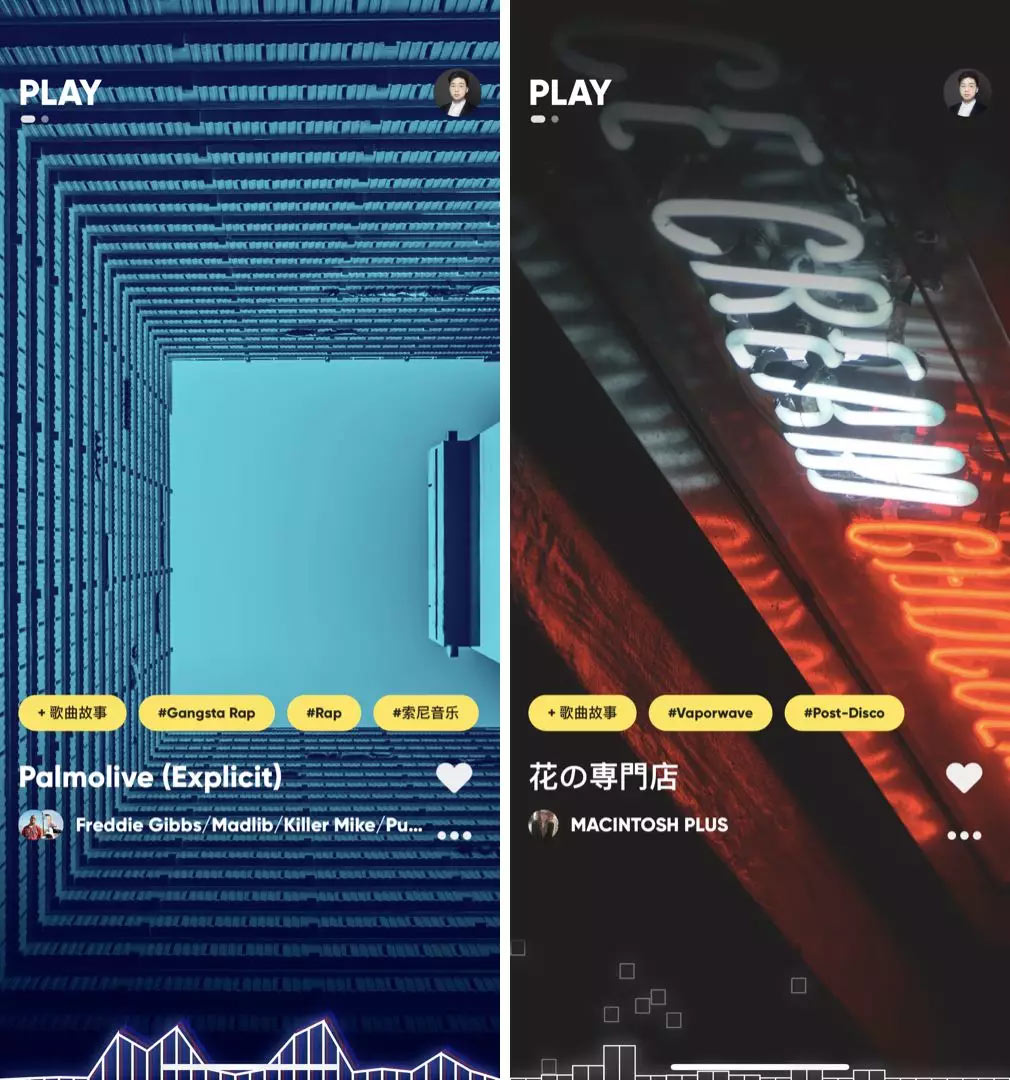
6.乐趣,二次元GIF背景设计
产品以音乐播放为主要功能,所有的背景使用了有趣的GIF动画作为背景,加上弹幕的交互效果来提高用户的参与感。

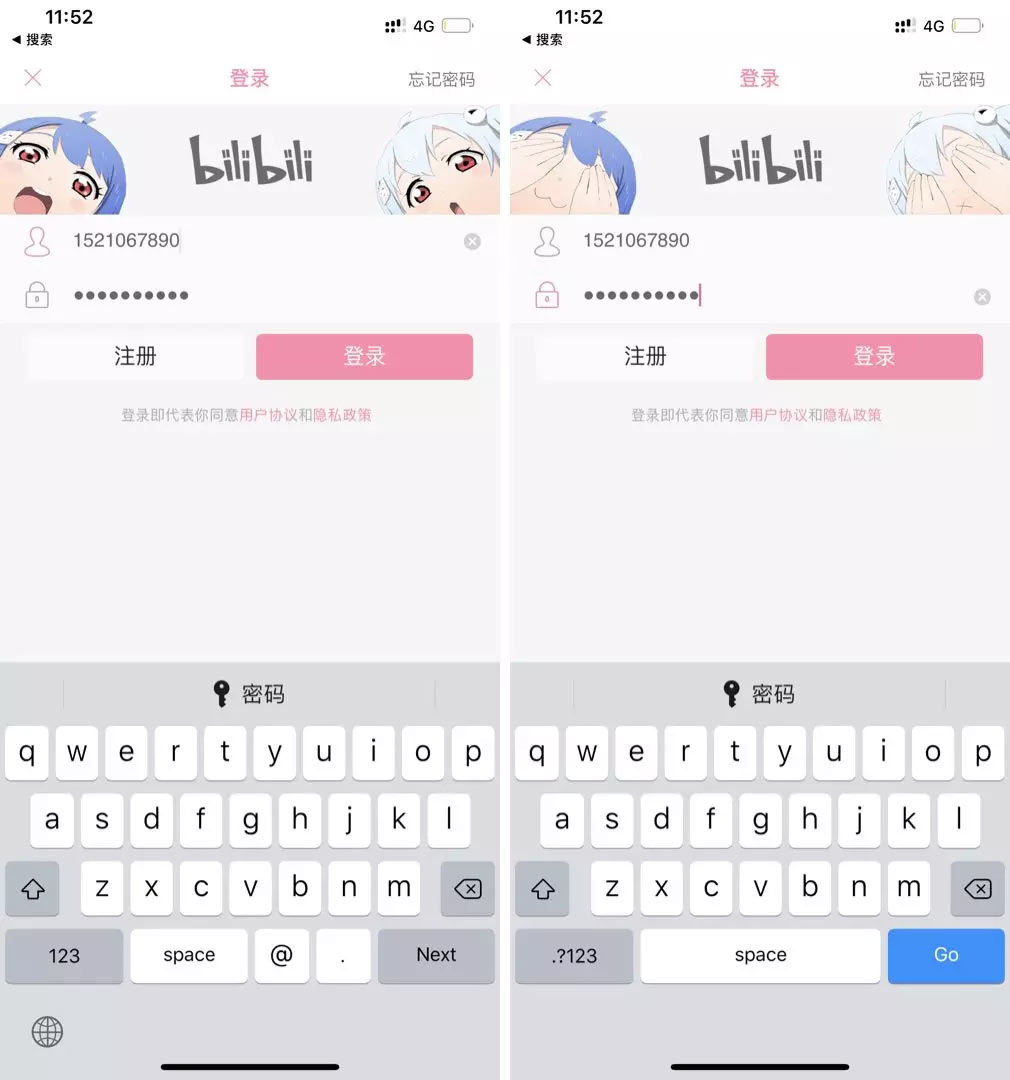
7.哔哩哔哩,有趣的眼睛反馈
哔哩哔哩app登录界面,输入手机账号时人眼睛睁开的,输入密码时眼睛闭上。通过插图来体现出当前的状态,有趣而直观的反馈给用户

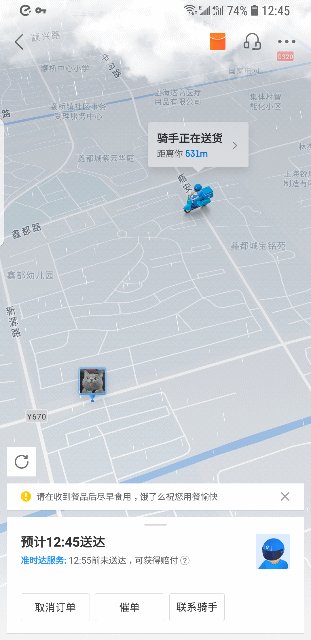
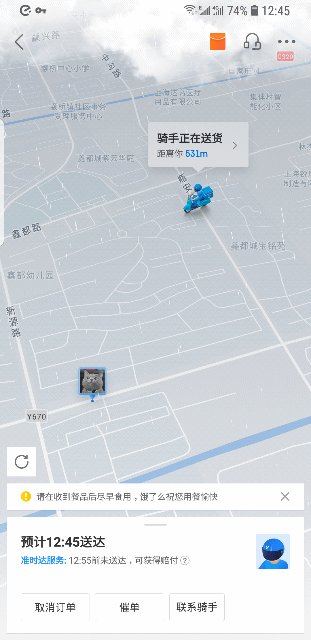
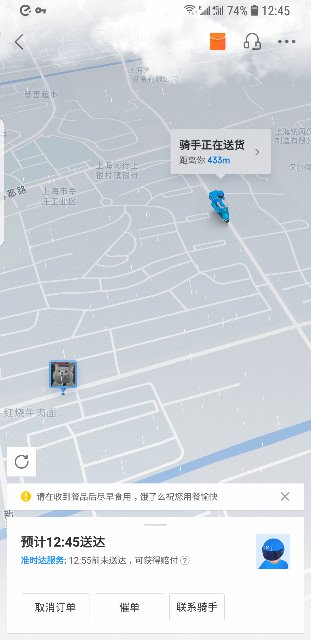
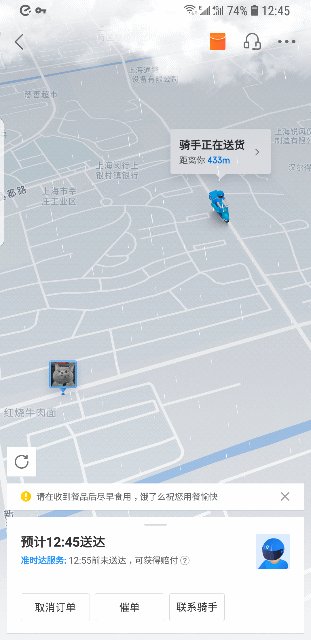
8.饿了么,送餐呈现天气情状态
饿了么骑手在送餐的时候,在骑手界面会显示当天天气的动态效果,这个设计对体验让用户在等待的时候也能考虑到配送人员在当时场景下的状态,特别是下雨天,感同身受。

9.微信,对方输入状态反馈
微信聊天时,对方在输入时可以在顶部看到对方正在输入的提示,比较人性化,从而知道对方的状态,这个功能现在很多APP也都有了。
10.twitter,新推文提示
有新推文时,twitter通过显示发推人头像进行提醒,更直观的体现出关注人的最新动态,增加用户的刷新次数。

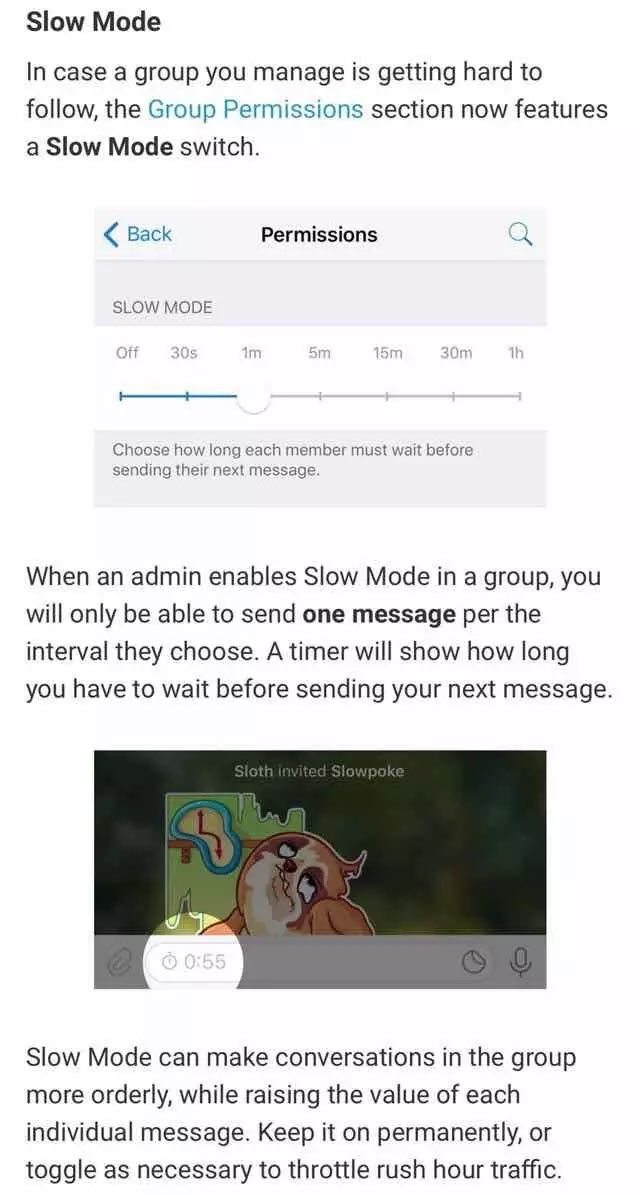
11.Telegram,慢模式设定
Telegram群组新增“慢模式”,可以设置群成员发信息的时间间隔,减少刷屏信息。

12.QQ,长按快速切换群组
QQ群长按聊天界面会出现群聊切换

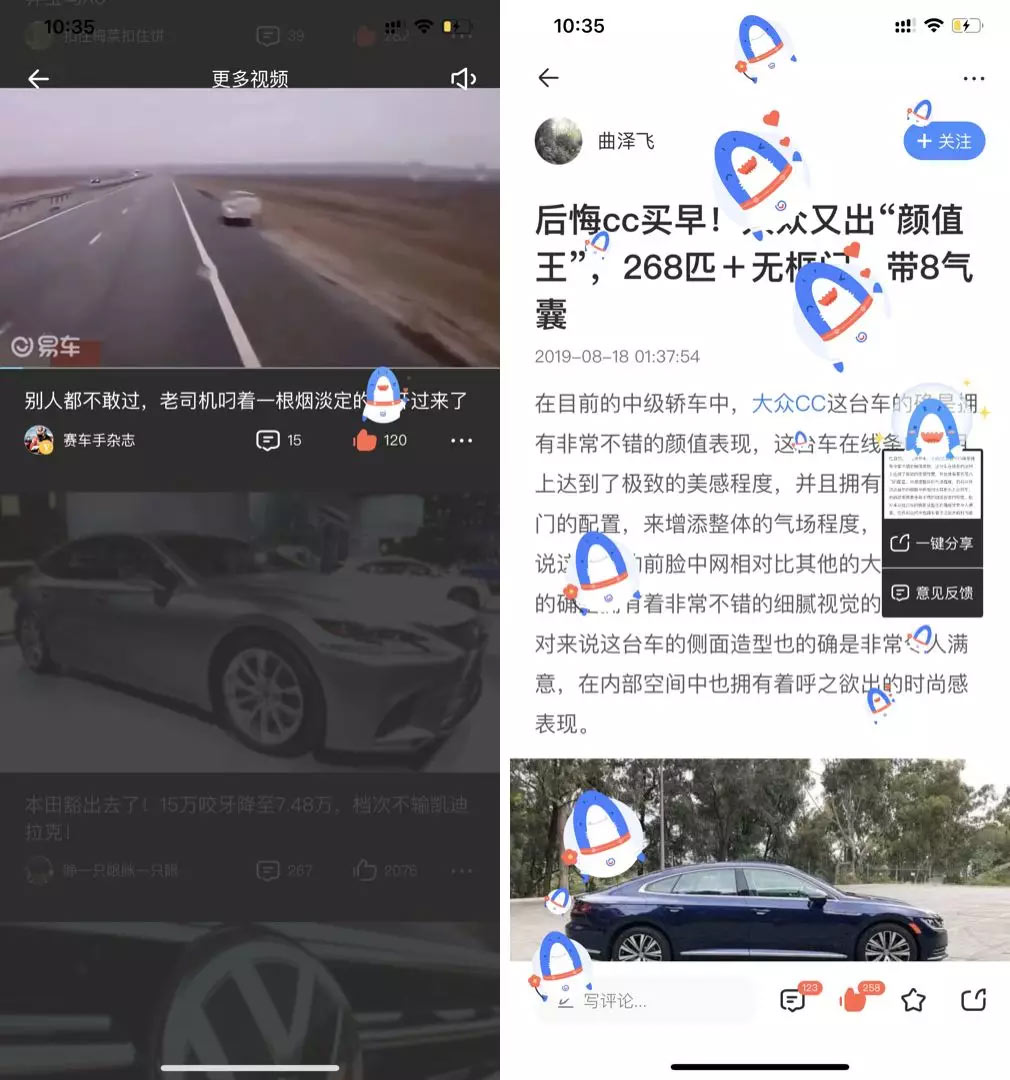
13.易车,点赞动画强调品牌形象
用户对文章点赞会出现满屏动画,在视频内容点赞也会出现小卡通形象的动画

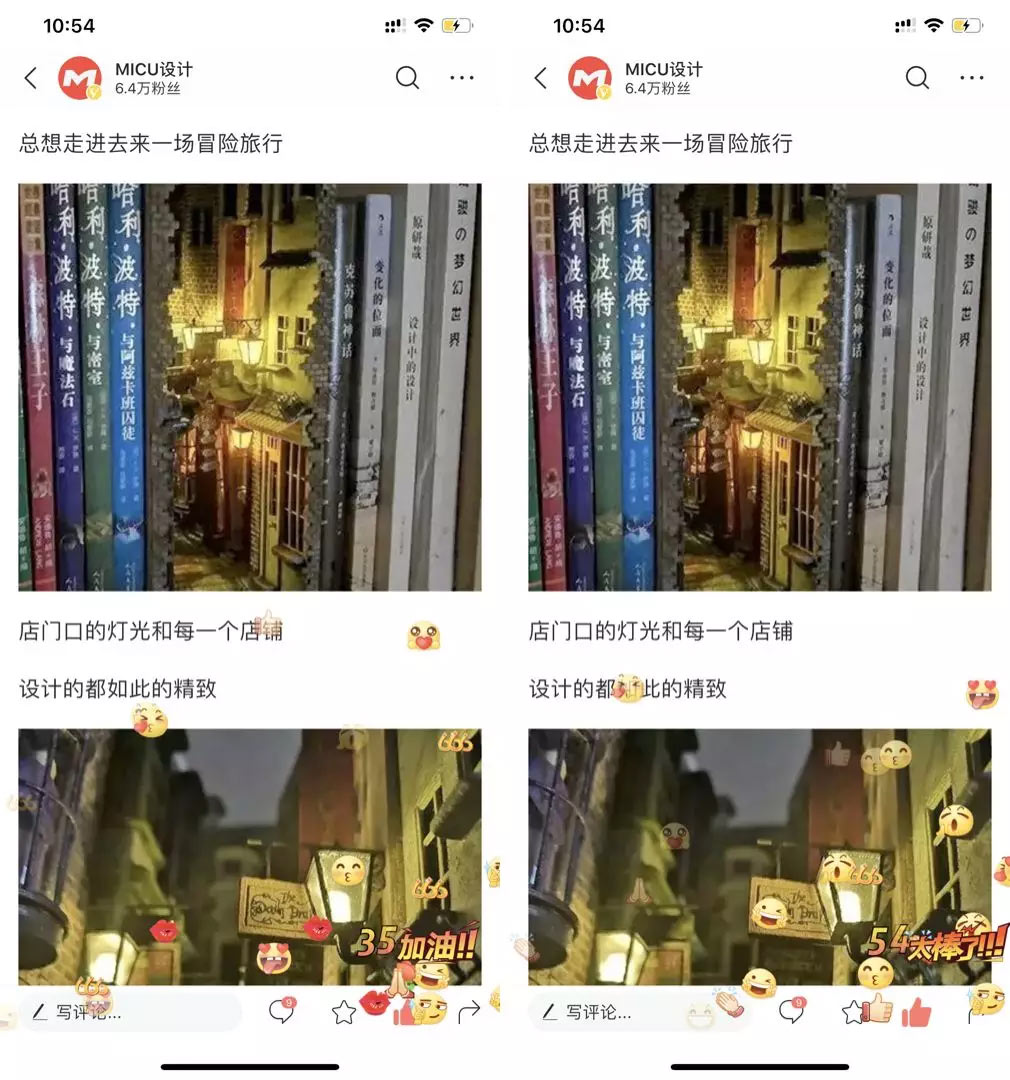
14.今日头条,长按或连续点赞动画
点赞不仅仅会出现表情发散的动画,从触觉会有震动的触感。通过连续点赞,数字及提示文字会体现出来,连续点赞越多提示文字会变得更强烈。

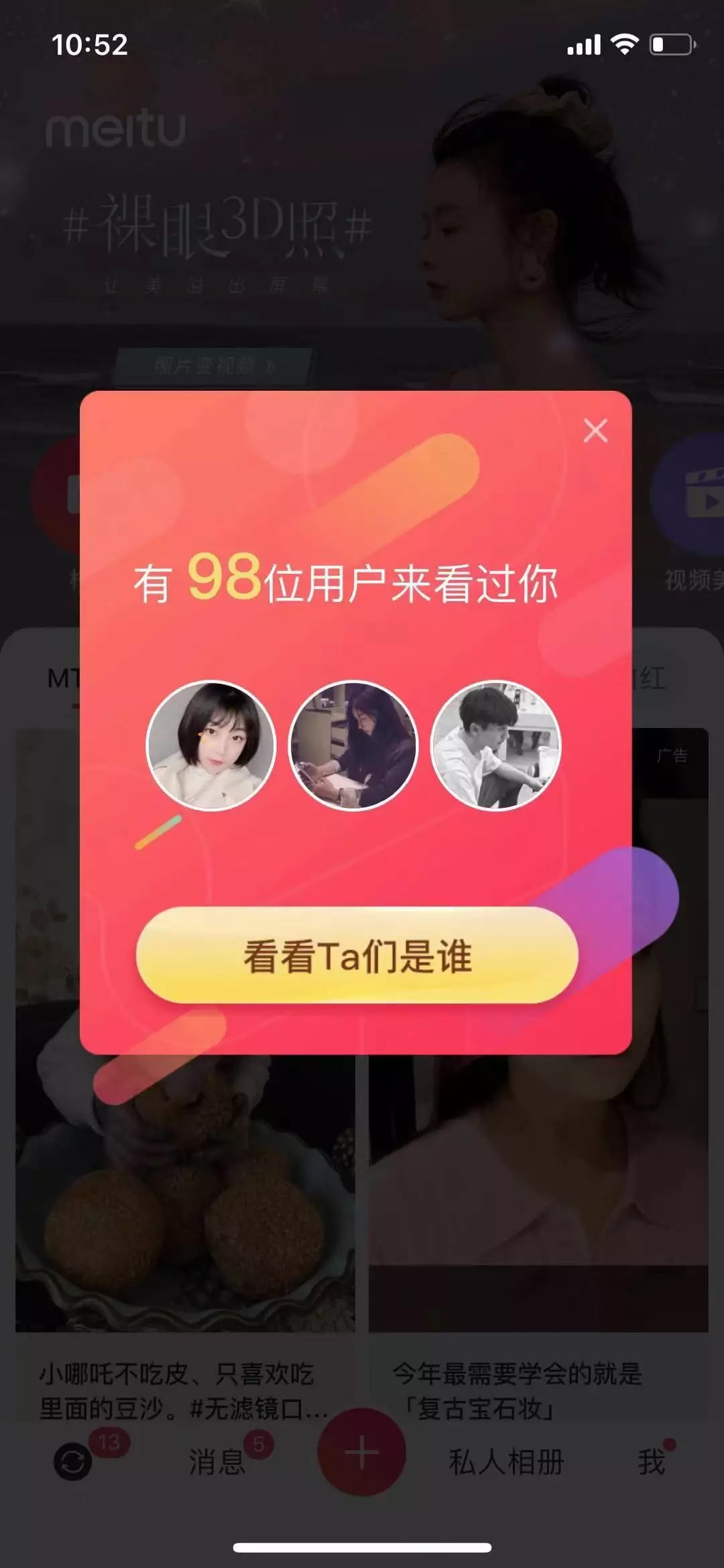
15.美图的推荐用户
用的不是“你可能会喜欢”而是 “xx位用户都来看过你 —— 看看Ta们是谁”,头像还会动态变化~很好的利用了【被关注】和【好奇】的心理,有助于提升转化率

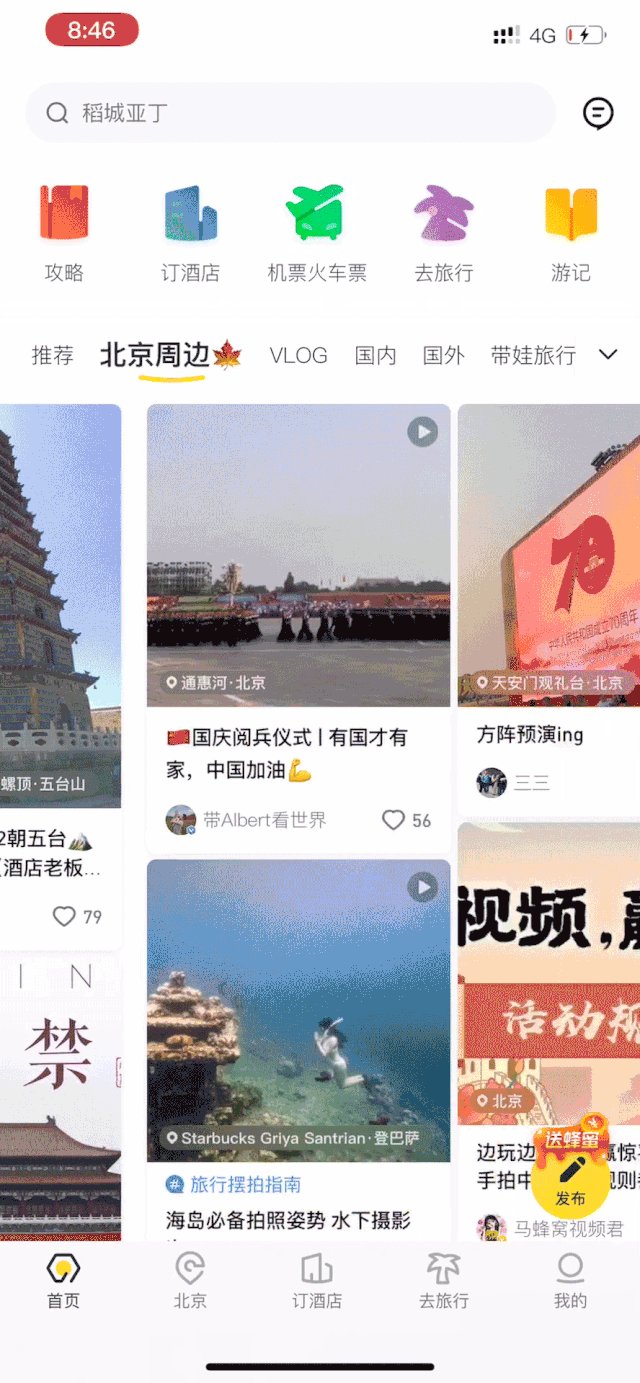
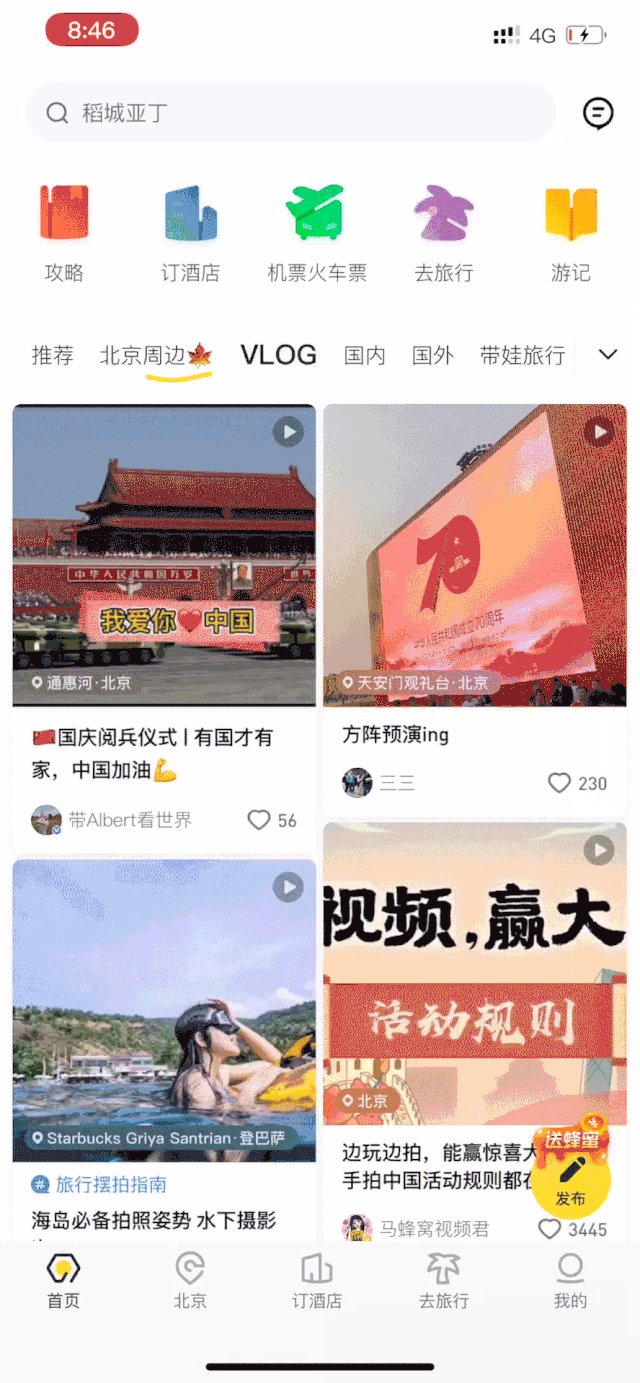
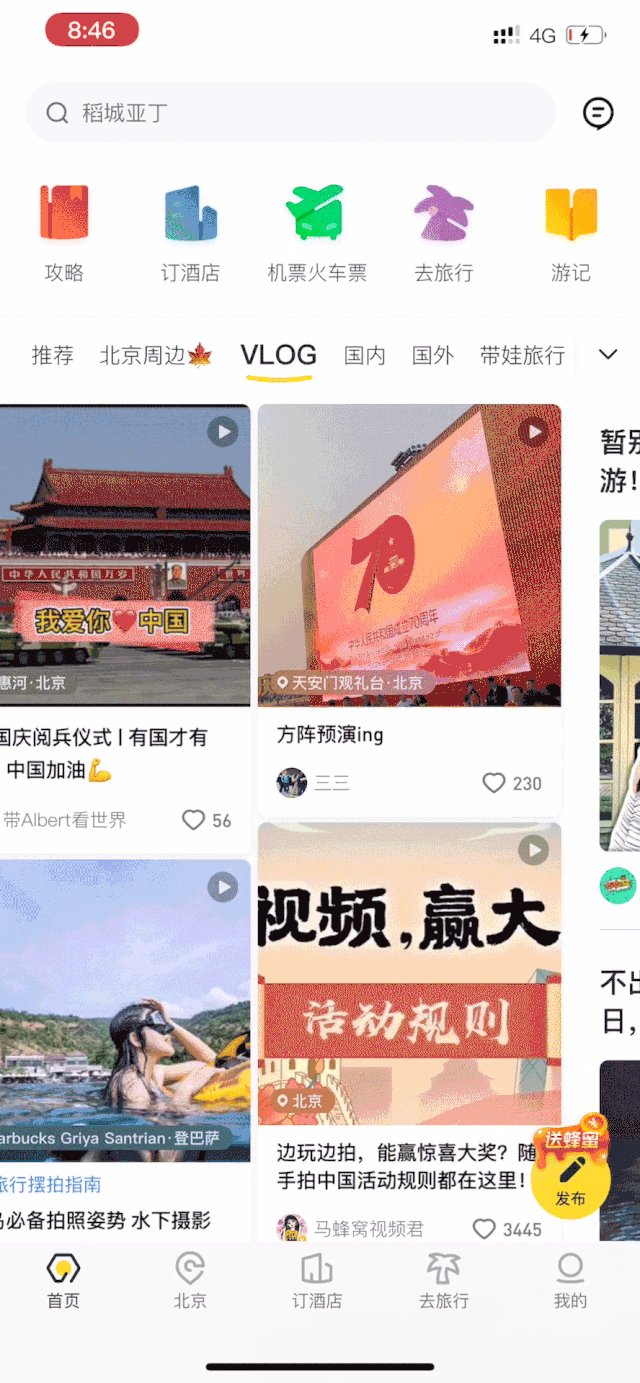
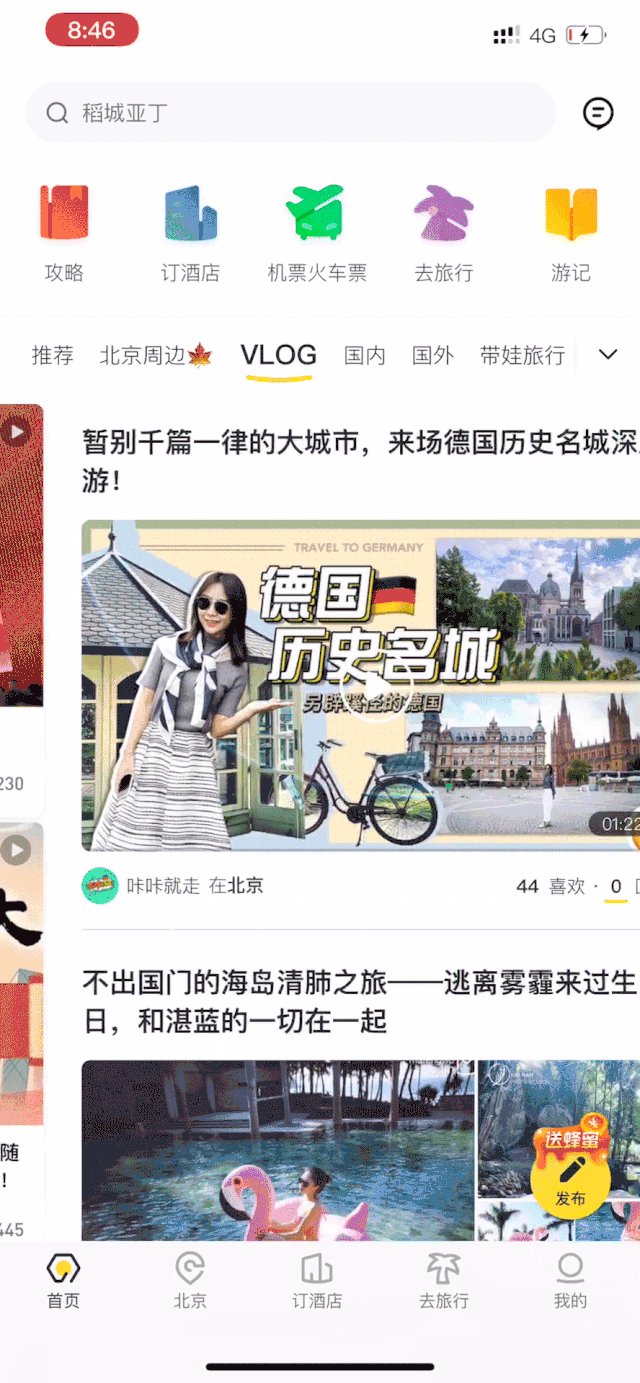
16.马蜂窝,双击内容点赞
通过降低用户成本,促进转化帮助用户更便捷的使用产品。

17.马蜂窝,品牌特殊符号
将品牌特殊符号图像运用在下滑线和标题栏中,凸显出品牌调性,加强了用户对产品的记忆感。

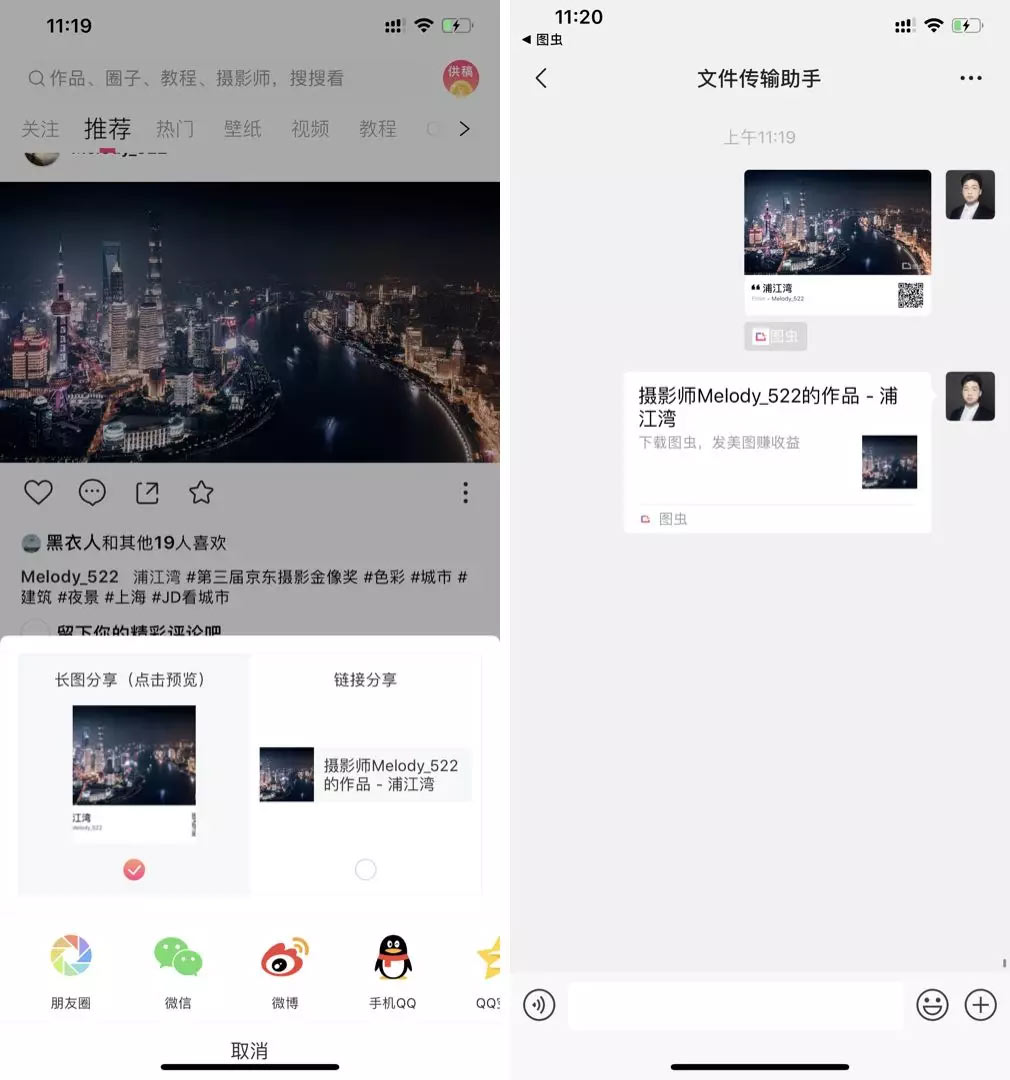
18.图虫,图片级链接分享预览
分享内容会出现图片和链接的预览选择,提前给用户直观的心理预期。

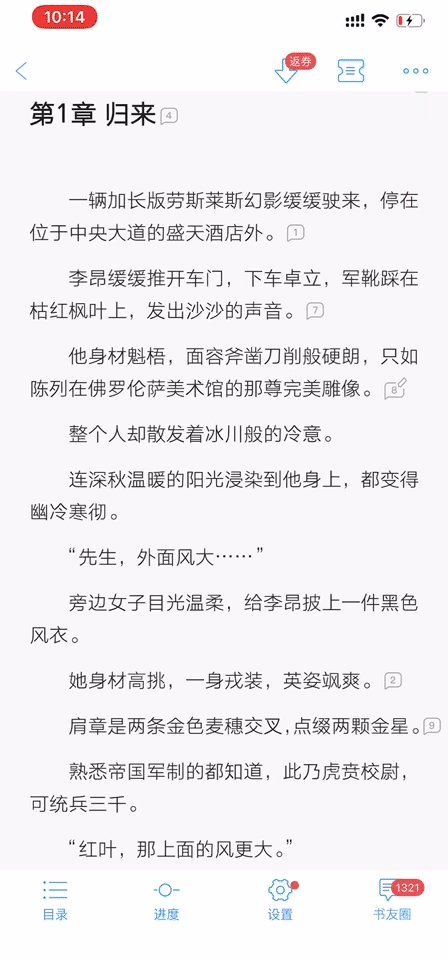
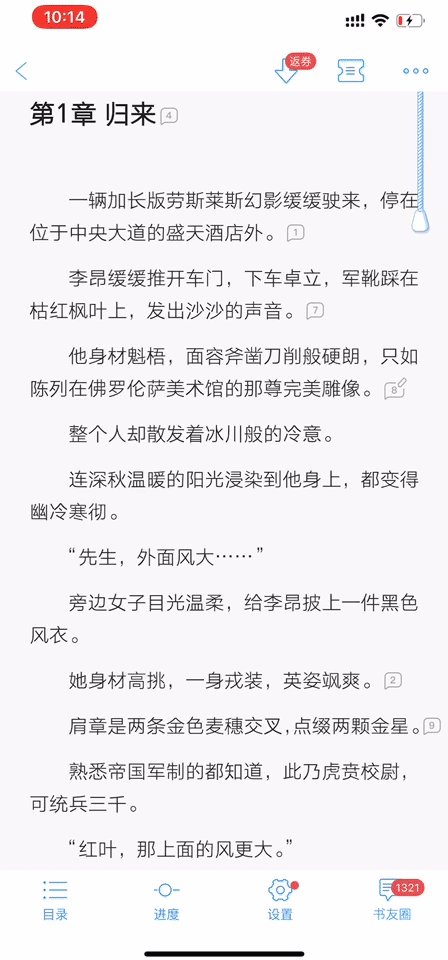
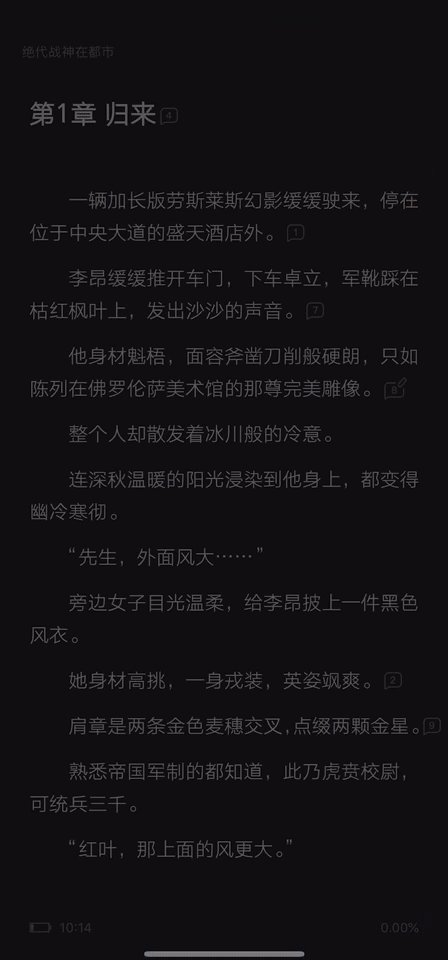
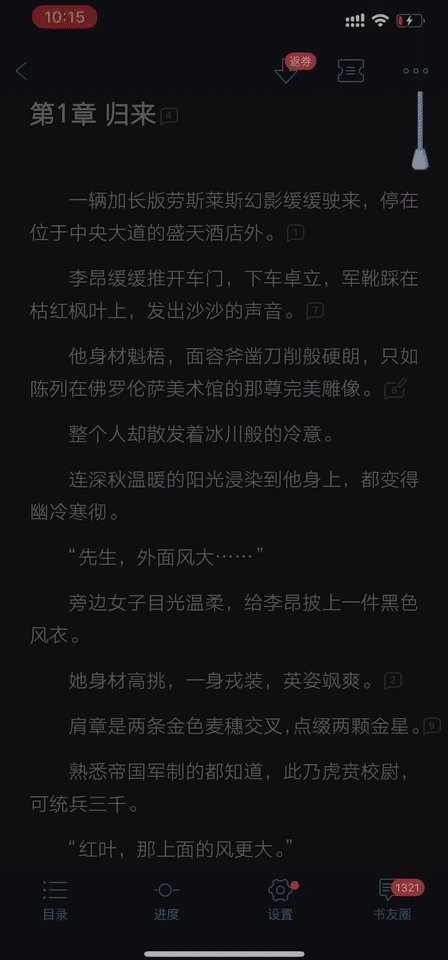
19.Q阅读,拉灯绳
通过有趣的交互方式来切换白天黑夜模式。从而保护用户的眼睛。

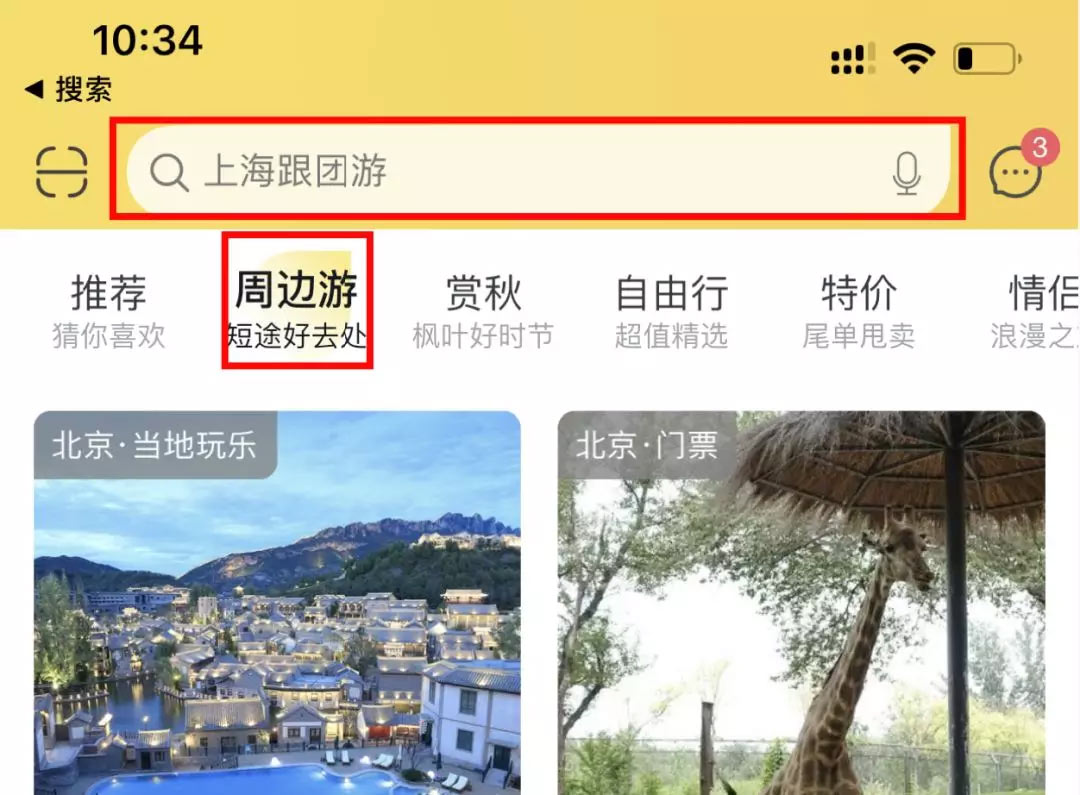
20.飞猪,品牌基因的延展
在输入框中利用了品牌元素的基础图形,在导航分类切换选择中也利用到了品牌图形。加强了品牌在产品中的视觉调性。







评论 (0)